初めてマニュアルを作成する際は、WordやPower Pointを開きいざ作り始めようと思っても、真っ新な画面を見て「分かりやすく、見やすいマニュアルってどう作ればいいのだろう?」と手が止まってしまうものです。「分かりやすさ」や「見やすさ」というのは、ちょっと漠然としていて、正解がない気がして難しいですよね。
そこで当記事では、初めてマニュアルを作成する方向けに、マニュアルのデザインについて深掘り解説しました!中でも「見やすいマニュアルデザインのポイント7つ」は必見です。どれも知っていれば、今すぐできることばかりですので、ぜひお試しください。
マニュアルのデザインって重要!?
現場で活用され、最新の情報に更新されながら使い続けられるマニュアルを作成するためには、内容はもちろんのこと、読みやすく、理解しやすいデザインが求められます。マニュアルを開いてみたら、小さなフォントで文字がビッシリだと、思わず閉じてしまいそうになるぐらい抵抗感がありますよね。
一方で、プロのデザイナーに依頼して、細かく手の込んだものを作成してもらう必要はありません。更新のしやすさもマニュアルには求められるので、毎回デザイナーに依頼しないといけないとなるのも本末転倒なのです。
つまりマニュアルに求められるのは、視認性を意識したデザインです。写真や図表、イラストなどを入れて説明するのはもちろんのこと、全体のレイアウトを整え、トンマナ(使用するフォントや色などのルールのこと)を定義し、テンプレート化(フォーマット化)するのがいいでしょう。
マニュアルのデザインを整えるメリット
マニュアルのデザインを整えるメリットは、次の4点です。
- 正確に内容が伝わる
- マニュアルの内容が充実する
- 情報を探しやすくなる
- 更新しやすくなる
一つずつ見ていきましょう。
正確に内容が伝わる
デザインを整えることで、必要な情報に目が行きやすくなります。例えば、重要なポイントは最初に囲みで記載する、赤字にするなどと決めておけば、ここが大事だということが一目瞭然です。
写真や図表、イラストを積極的に盛り込むと、文字では伝わりにくいことも正確に分かりやすく伝わるでしょう。文字で説明しようとすると、かなりの文字数になるような内容であっても、実際の操作画面であれば、数枚の写真で伝わることもありますね。
マニュアルの内容が充実する
マニュアルを作成するのは、多くの場合、現場で実際に作業に当たっている人であり、マニュアル作成のプロではありません。口頭での説明であれば、やり取りをしながら教えることができますが、マニュアルは紙であっても動画であっても、一方通行のため、分かりやすいマニュアルを作成するには、それなりのノウハウが必要です。
でもマニュアルデザインのテンプレートがあれば、伝えたい内容を整理し、重要なポイントを完結にまとめやすくなり、より充実したマニュアルを作成することが可能です。
情報を探しやすくなる
マニュアルは一度読んだら終わりではなく、必要なときに何度も確認するものです。だから情報の探しやすさも大事になってきます。
レイアウトが決まっていれば、関連するページを全て読み込まなくても、重要なポイントを流し読みしつつ、情報を探すことができます。また、適切な階層で見出しが作成されていれば、目次から知りたい情報を探しやすくなるでしょう。
更新しやすくなる
マニュアルのデザインがテンプレート化されていれば、作成するたび、更新するたびに、フォントなどで悩むことがなくなり、更新しやすくなります。意識しなくても、統一感があり、一貫性のあるマニュアルを作成できるのです。
デザインが統一されていると、内容の一部を別の場所に移動させる際などにも、デザインの調整が不要で全体を整えやすいでしょう。
またマニュアル全体のデザイン変更が必要になった際にも、テンプレート化されていれば簡単に調整ができます。
マニュアルのデザインを整えるデメリット
マニュアルのデザインをテンプレート化するメリットもありますが、一部でデメリットもあります。全ての内容に対応できるテンプレートは存在しないため、マッチしない内容が出てきたときに無理が生じる可能性があるのです。
そうしたときに、無理にテンプレートに合わせようとして、内容が薄くなってしまったり、どう対応すべきか必要以上に悩み時間がかかってしまったり……。マニュアルのデザインテンプレートがなければ、生じなかったことが起こる可能性があります。
トータルで見れば、マニュアルのデザインを整えるのはメリットのほうが大きいですが、こうした懸念事項があることも知っておき、そういった場合はどうするかまで決めておくといいでしょう。
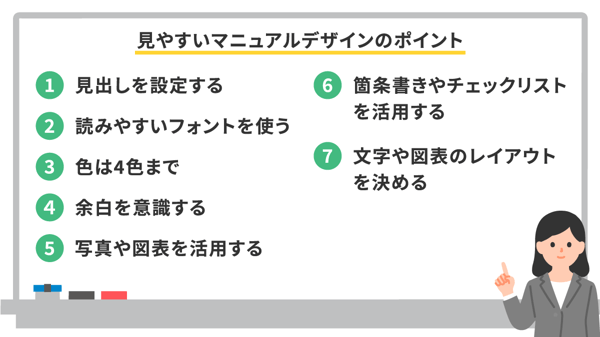
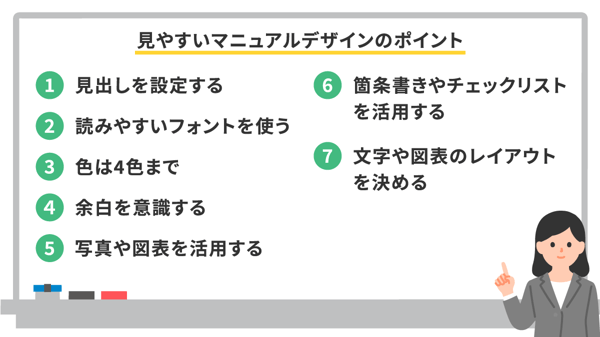
見やすいマニュアルデザインのポイント7つ
「見やすいマニュアルを作成するには、デザインが重要なことは分かったけれど、具体的にどうしたらいいの?」という方に向けて、ここではより具体的なポイントを7つご紹介します。

ひとつずつ見ていきましょう。
ポイント1:見出しを設定する
見やすく、情報を探しやすいマニュアルにするために欠かせないのが「見出しの設定」です。
内容の階層に応じて、「大見出し」「中見出し」「小見出し」を設けます。それぞれの階層に合った内容の見出しをつけることで、読み手は階層関係を直感的に理解し、内容の全容を把握しやすくなるでしょう。また情報を探しやすくなる効果もあります。
「大見出し」「中見出し」「小見出し」でフォントサイズを変えたり、大見出しの下に区切り線を入れたり、配列を変えたりすると、マニュアルが単調にならず、リズム感が生まれるため見やすくなるでしょう。
ポイント2:読みやすいフォントを使う
パソコンには多くのフォントが搭載されているので、実際にどのフォントを使うのがいいか迷いますね。選ぶポイントは、「読み間違いの少ないフォント」「太字に対応したフォント」の2点です。
例えば、ポスター向きの書体は可愛いフォントが多いですが誤読しやすいのでおすすめできません。Wordなどでも使える「HGS創英角ゴシックUB」は濁点や半濁点が小さめなので、フォントサイズによってはこれらの区別がつきにくいことがあります。そしてMSゴシックやMS明朝のように、フォントの中には太字に対応していないものがあります。太字を使う可能性があるなら、太字に対応したフォントがいいでしょう。
よく使われるフォントの中だと「メイリオ」は、これらの条件を満たしておりおすすめです。
ポイント3:色は4色まで
Aさんは、重要な箇所を赤字で記載し、Bさんは赤線を引く形で記載したらどうでしょうか?読み手は、両者の違いが気になり混乱してしまいますね。このため色の使い方のルールを決めておいたほうがいいでしょう。
また使う色が多くなりすぎると、混乱のもとになりますので、色は4色までにしぼるのがおすすめです。テキストの色だけでなく、囲みの背景色も含めて4色選びます。色選びに迷ったら、デザイナーに相談してみてください。プロの視点から読みやすいものを選んでくれるはずです。
ポイント4:余白を意識する
文字がビッシリと書かれた誌面は、圧迫感があり、読む気を失わせかねません。同じ文章であっても、内容ごとに行間を空けるなどして余白を設けることで、視認性が高くなります。書籍「マニュアルのつくり方・生かし方(小林隆一・著)」によると、誌面に文字や図表を含める割合は、A4版で約7割、B5版で6割前後が適当とのことです。
余白をとる場所は次の四カ所を意識してください。
- 誌面の周囲
- タイトル、見出しの周囲
- 図表の周囲
- テキスト(内容のまとまりごと)の周囲
ポイント5:写真や図表を活用する
マニュアルはテキストだけで説明しようとせずに、写真や図形、グラフ、表、動画などを上手く活用するのが、分かりやすくするコツです。
例えば作業や処理の手順、業務プロセスなどを全てテキストで書こうとすると、複雑になりがちですが、フローチャートを使えば全体像をとらえつつ、作業の流れを追いやすくなりますね。
■参考記事はこちら
フローチャート作成のコツとは?エクセル形式のテンプレート活用方法を解説!
また、どんな風に図解したらいいか迷ったらGoogleの画像検索を使ってみてください。参考になる図が出てくるでしょう。
ポイント6:箇条書きやチェックリストを活用する
長く続く文章は読みにくいものです。長くなりそうであれば、箇条書きにできないか検討しましょう。順番があるものは、番号つきリストを使うといいですね。
またマニュアルには、チェックリストの活用も有効です。ポイントがつかみやすく、作業漏れを防ぎます。
ポイント7:文字や図表のレイアウトを決める
マニュアルのページには、ある程度のパターンがでるものです。ある程度、文字や図表のレイアウトを決めておきましょう。
そうしないと業務手順を写真付きで説明するのに、あるページでは「写真は左、説明は右側」、別のページでは「写真の下に説明」など統一感のないマニュアルになってしまいます。
決めておくと良いレイアウトの例
- 大きな図表は左右には文字を入れずに中央に配置する
- 表やグラフは説明の後に入れる
- 写真は左、説明は右側
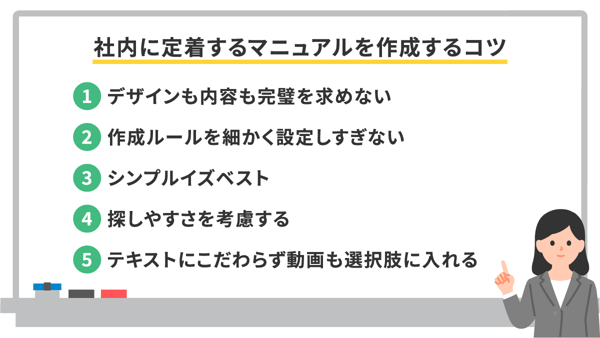
社内に定着するマニュアルを作成するコツ5つ
マニュアルは作って終わりではなく、活用されてはじめて効果を発揮するものですね。社内に定着するマニュアルを作成するポイントとして、おさえておきたいのが次の5つです。

一つずつコツを見ていきましょう。
デザインも内容も完璧を求めない
せっかくマニュアルを作成するなら、できる限り良いものを作りたいと考えるかもしれませんが、「はじめから完璧を目指さない」ことも重要です。7割程の完成度で社内で共有し、あとは必要に応じて内容を見直し随時更新していくほうが、現状に合う社内で活用されるマニュアルになります。
マニュアルは作り手からの一方通行ではなく、読み手がいて成り立つものであり、読み手の知識レベルによっても、どこまで記載するといいかの判断が変わってきます。また使用するシステムの変更などがあると、業務フローが変わり、マニュアルの改訂が必要です。
このためマニュアルの作成は、デザイン面も内容もはじめから完璧を求めるのではなく、随時更新つつ使うことを念頭において進めていくのがいいでしょう。
作成ルールを細かく設定しすぎない
マニュアルに限らずですが、ルールが増えすぎると、作成も更新もルールの確認から始めなければならず、億劫になりがちです。このため作成ルールを設ける際は、最低限のものに留め、細かく設定しすぎないようにしましょう。
様式はテンプレート化しておくと、ある程度統一したマニュアルとなるのでおすすめです。日常的な更新は、ルールはいったんおいておき更新することを優先し、年に1回などマニュアル全体を見直す機会を作り、そうしたときに細かい部分は調整するという形も進めやすくおすすめです。
シンプルイズベスト
マニュアルのデザインに迷ったときは、シンプルなほうを選びましょう。シンプルなデザインのほうが更新しやすく、読みやすいことが多いです。また後からデザインを見直したいときも、最初がシンプルだと調整がしやすくなります。
マニュアルのデザインは、「シンプルイズベスト」と覚えておいてください。
探しやすさを考慮する
マニュアルを作成し始めると、「あれも入れたい」「これもあったほうがいい」となり、どうしてもボリュームが増える傾向にあります。もちろん必要な情報は入れたほうがいいのですが、まとめる際に「探しやすさ」を考慮してください。
目次と見出しを設定し、誰が見ても必要な情報がどこにあるのか分かるようにしておくのは最低限必要です。パソコンで閲覧する形のマニュアルであれば、リンク機能を設定し、クリックひとつで閲覧したい箇所に簡単に飛べると便利ですね。またクラウドサービスを使う場合は、検索機能が充実したものを選ぶのも一つでしょう。
テキストにこだわらず動画も選択肢に入れる
テキスト(図表を含む)中心のマニュアルの場合、どうしてもその範囲で作りがちですが、最近は動画も簡単に作れるようになりました。動画は、実際の業務内容を目で見て理解し覚えられるので、内容を正しく伝えやすいのがメリットです。
以下の記事で作り方を紹介していますので、内容的に動画のほうが分かりやすいと思ったらぜひ前向きにご検討ください。
■参考記事はこちら
社内研修動画のメリットや作り方、運用における注意点を解説!
マニュアル作成の振り返りチェックシート
ここまでの内容を踏まえて、マニュアル作成の振り返りチェックシートを用意しました。マニュアル作成の参考になれば幸いです。
読みやすい文章になっていますか?
| |
1文の目安は35~55文字 |
| |
内容の小さなかたまりごとに段落を分ける |
| |
曖昧な表現を使わない(例:「など」「多い/少ない」「思う」) |
| |
専門用語を初めて使うときは、説明する |
| |
略語は説明してから使用する |
| |
内容をイメージできる見出しになっているか |
分かりやすいデザインになっていますか?
| |
重要な点が一目で分かるか |
| |
使用する色(フォント・背景)は4色まで |
| |
見出しを階層化(大見出し・中見出し・小見出し) |
| |
余白を意識(テキストや図表の割合は、A4版で7割、B5版で6割が目安) |
| |
テキスト中心の説明が続く箇所で、図解できる箇所はありませんか |
マニュアルデザインの参考に
マニュアルのデザインをイチから決める際は、レイアウトや色選びでデザイナーに相談できると進めやすいですが、難しい場合は以下の方法をお試しください。
マニュアルテンプレートを使う
インターネットを探すと無料で使用できるマニュアルテンプレートが出てきます。その中から、自社に合いそうなものをいくつかピックアップして試してみるのがおすすめです。弊社でも「パワポで作成 マニュアルテンプレート」をご用意していますので、ぜひご活用ください。

マニュアル作成ツールを使う
業務手順書などのマニュアルを効率よく作成できるツールを使うのも一つの方法です。無料のものから有料のものまで多数あるので、内容や見せ方などに合わせて選ぶといいでしょう。ただし自社のニーズに合わないツールを導入してしまうと、逆に非効率だったり、無理が出たりするので、ツール選びはしっかりと行うことをおすすめします。
色選びなどは、各社のIR情報資料も参考になる
既にあるテンプレートやツールではなく、やはりオリジナルのデザインを考えたい場合は、各社が出している決算説明会などに使用するIR情報の資料が参考になります。内容そのものよりも、色の使い方、レイアウト、図解の方法などを中心にご覧になってみてください。
どの会社も非常に力を入れて作成するのがIR情報資料ですので、たくさんのヒントが得られるでしょう。
まとめ
マニュアルを作成する際に大事になるのが、視認性を意識したデザインです。マニュアルのデザインは、あらかじめトンマナ(使用するフォントや色などのルールのこと)を定義し、適切なレイアウトを作成し、テンプレート化(フォーマット化)しておくといいでしょう。
マニュアルのデザインをテンプレート化する際に特に大事なのは、階層化した見出しとフォント、色、余白です。デザインも内容も完璧を求めすぎないのが、社内に定着するマニュアル作成のコツでもありますので、まずはできるところから始めてみてください。