見やすいマニュアルの作り方とは?レイアウトなどのコツを7カ条にまとめてわかりやすく解説!
マニュアルを作ろうと思ったものの、「見やすいマニュアルってどう作ればいいんだろう?」という課題に直面したり、マニュアルを作ってみたものの「あれ、なんか見づらいかも?」「見やすくするにはどうしたらいいんだろう?」などとお悩みではありませんか?
そこでこの記事では、見やすいマニュアル作りのための「レイアウトの基本」について、図解を混ぜながら解説していきます。この記事を読むことで、1段階レベルの高いマニュアル作りができるようになりますので、ぜひ最後までご覧ください。
見やすいマニュアルとは?
みなさんがイメージする「見やすいマニュアル」とは、どのようなマニュアルでしょうか。それは例えば以下のように、レイアウトが美しかったり、内容がわかりやすかったりするマニュアルだと思います。

ではなぜ、レイアウトが美しく内容がわかりやすいと、見やすいマニュアルと評価されるのでしょうか。それは、「伝わりやすく、多くの人に活用してもらえる」マニュアルになるからです。せっかく時間をかけて作成されたマニュアルでも、誰も見ようとしない・見てもわからないものだと、もはやマニュアルの意味をなさないからです。
つまりマニュアルは、人に見てもらってこそ価値があり、意味をなすものだということです。だからこそ、「見やすさ」を重視して作成する必要があるのです。この後は、見やすいマニュアルを作るために次の流れで解説していきます。ぜひ最後までご覧ください。
<この後の流れ>
- ツール選び
- マネしてはいけないこと
- 事前準備のポイント
- マネしたいポイント
- マニュアルテンプレート紹介
マニュアル作成ツールの種類

マニュアルを作るとき、みなさんはどのツールを使いますか?
マニュアル作成のためのツールにはたとえば次のようなものがありますが、ツールにはそれぞれメリットとデメリットがあり、一概に「これを使えば絶対に大丈夫!」とはいえないのです。
<マニュアル作成ツールの例>
- Word
- Excel
- PowerPoint
- 番外編:動画制作ツール
今回はMicrosoft Officeのツールから3つのツールに関して、それぞれの特徴と、どのようなマニュアルを作るのに向いているかを簡単にご紹介していきます。
Word
1つ目にご紹介するのはMicrosoft Officeのドキュメント作成ツールであるWordです。社会人の必須ツールとも言えるWordですが、マニュアルの作成にも活用することができます。メリット、デメリット、おすすめの使い方をみていきましょう。
|
メリット |
・見出し設定で目次が簡単に作れる ・ヘッダーやフッターを使ってレイアウトしやすい ・印刷が簡単 ・多くの人が使いこなせる |
|
デメリット |
・イメージどおりのデザインにするのが難しい ・図やイラストを作りづらい ・画像挿入に向いていない |
|
おすすめの使い方 |
・文章メインのマニュアル作り ・印刷を想定したマニュアル作り |
Excel
2つ目にご紹介するのは、1つ目でご紹介したWordと同じMicrosoft Officeの表計算ツールであるExcelです。こちらもWordとは異なる形式のマニュアル作成に活用することができます。
|
メリット |
・限界範囲を気にせず作成できる ・追記、編集がしやすい ・画像挿入に向いている |
|
デメリット |
・デザインに手間がかかる ・使いこなせる人が少ない ・印刷に不向き |
|
おすすめの使い方 |
・画像メインのマニュアル作り ・チェックリストなど表を活かしたマニュアル作成 ・ペライチの大きなマニュアル作成(業務フロー図など) |
PowerPoint
3つ目にご紹介するのはPowerPoint、通称パワポです。PowerPointの良さは「デザインのしやすさ」にあります。WordやExcelよりもデザインの自由度がはるかに高いため、マニュアルの完成イメージがしっかりとある方におすすめです。かつ汎用性が高いため、基本的にはPowerPointで作成することをおすすめします。
|
メリット |
・デザインがしやすい ・図形イラストが作りやすい ・スライドショーとして使える ・アニメーションで動きをつけられる |
|
デメリット |
・文章挿入に手間がかかる ・編集に時間がかかる ・ページ数が多くなりやすい |
|
おすすめの使い方 |
・図形イラストを挿入するマニュアル作り ・スライド活用を想定したマニュアル作り |
ですが、デザインの自由度が高いからこそわかりやすさを追求すると「手間がかかる」、「キリがない」というのも事実です。レイアウトを気にしてテキストボックスや図形を1つ1つ挿入・移動していると時間はあっという間に過ぎていきます。そのためPowerPointでマニュアルを作る場合は、あらかじめ構成とデザインを決めておくとよいでしょう。
なお、PowerPointでマニュアルを作成する際のレイアウトについては、こちらの記事を参考にしてください。
■参考記事はこちら
マニュアルとは?活用されるマニュアルの特徴と作り方をわかりやすく解説!
番外編:動画制作ツール
「マニュアル=紙」のイメージが強いと思いますが、Word・Excel・PowerPointで作成した紙マニュアルには次のような共通のデメリットも存在します。
<Word、Excel、PowerPointに共通するデメリット>
- 文章と写真ですべてを伝えなければならないので文章力が求められる
- 図形イラストや画像挿入に手間がかかる
- すべてのマニュアルを1つのフォーマットで作成するのが難しい
- スマートフォンでの共有&閲覧がしにくい
どうしても見やすいマニュアルを作ろうと思うと、時間も手間もかかってしまう。そこで番外編としておすすめしたいのが、動画形式のマニュアルです。近年ではスマートフォンのカメラも解像度が高いものが普及しているため、スマホのカメラで撮影した動画マニュアルも少なくありません。
動画マニュアルには主に次のような特徴があり、紙マニュアルの作成に限界を感じている方々にとくにおすすめです。
|
メリット |
・動きを伝えることができるので、早期理解を促すことができる ・図形イラスト作成の手間が省ける ・すべてのマニュアルを1つのフォーマットに統一できる ・スマートフォンで共有・閲覧しやすい |
|
デメリット |
・動画撮影の手間がかかる ・編集に慣れるまで時間がかかる ・データサイズが大きくなりやすい ・マニュアルを読んだ人がメモなどを書き込むことができない |
|
おすすめの使い方 |
・文章やイラストでは説明しにくいマニュアル作り (接客や接遇に関する内容、調理など手順を理解する必要のある実務系の内容) |
なお、こちらの記事では動画マニュアルについてさらに詳しく解説しています。ぜひご覧ください。
■参考記事はこちら
動画マニュアルとは?メリットや効果、作り方のコツについてわかりやすく解説!
見づらいマニュアルになってしまう失敗パターン
ここでは、見づらいマニュアルに共通する失敗パターンをご紹介していきます。
<見づらいマニュアルになってしまう失敗パターン>
- 失敗パターン1:1ページに情報を詰め込み過ぎている
- 失敗パターン2:色を5色以上使っている
- 失敗パターン3:写真や図の画質が粗く、見えない
- 失敗パターン4:レイアウトにまとまりがない
ついついやってしまいがちなレイアウトやデザインですが、ぜひみなさんも自分のマニュアルに当てはまっていないかチェックしながらご覧ください。
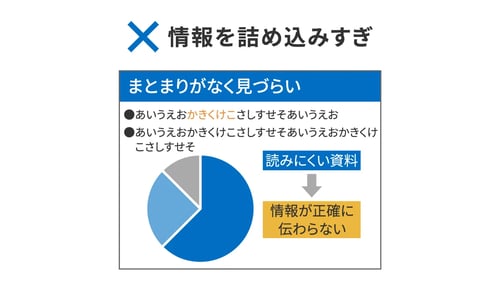
失敗パターン1:1ページに情報を詰め込み過ぎている

まず1つ目は、「情報の量」に関する失敗パターンです。みなさんも、「文字ばかりのマニュアルで読む気が起きない」といったような経験があるのではないでしょうか?
1ページの情報量が多くなると、単純に読む文字の量が増え、情報の取捨選択も難しくなります。自分にとって必要な情報を見つけ出すのも難しくなり、結果として使いづらいマニュアルになってしまうのです。
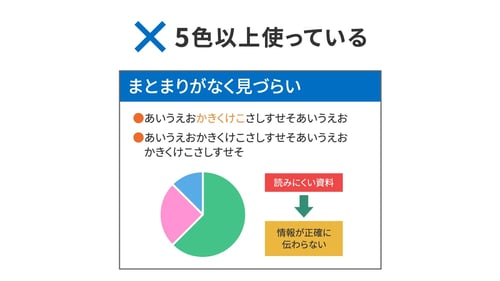
失敗パターン2:色を5色以上使っている

2つ目の失敗パターンは、「色づかい」です。
「色でメリハリをつけてわかりやすいマニュアルを作ろう」という気持ちは素晴らしいのですが、色の数には注意が必要です。具体的には、1つのページに背景色を含む5色以上の色を使ってしまうと、見る人にとって、どこに注目すればいいのか、どこが重要なポイントなのかがわかりづらく、全体的にまとまりのないデザインになってしまいます。
失敗パターン3:写真や図の画質が粗く、見えない

3つ目の失敗パターンは「写真の画質」です。みなさんのマニュアルに使われている写真や図は、くっきりと見やすい画像が使われていますか?
少しでもイメージが伝わるようにとせっかく工夫を凝らしても、以下のように画質が悪いとそれは見づらいマニュアルになってしまい、もったいない結果に。
そこで、画像の品質を保つ方法と、画像の品質を上げる方法について簡単にご紹介しておきましょう。
<写真撮影をする場合の対策法>
- 古い機種をなるべく使わない
- 手ぶれなど、ぼやけないように注意する
- 明るい場所で撮影をする
<画像の品質を上げる方法>
- 明るさを調整する
- シャープネス処理を施す
- 彩度調整
「明るさを調整する」に関しては、曇りの日や照明の弱い屋内などでは、画像が暗くなりやすいです。撮影時に明るさを上げるだけで、見やすい画像を撮影することができます。
「シャープネス処理を施す」に関して、そもそもシャープネス処理とは、物や人物の輪郭をはっきりさせる処理のことを言います。ボヤけている画像に対してこの処理を行うことで、ぐっと見やすい画像にすることができます。
「彩度調整」に関してですが、曇りの日や撮影機器のモデルによっては、画像の色味が低下してしまうことがあります。彩度(色味)を調整することで、画像全体の色がはっきりし、印象が良くなります。
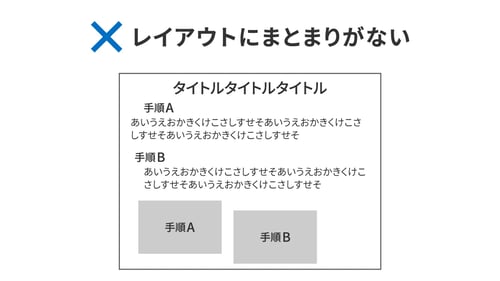
失敗パターン4:レイアウトにまとまりがない

失敗パターン4つ目は、「レイアウト」です。
下図のように、テキストや図表のレイアウトにまとまりがないと、非常に見づらいマニュアルになってしまいます。下図ではとくに次のポイントがBADポイントとして挙げられるでしょう。
<レイアウトのBADポイント>
- タイトルとその他テキストの配置がそろっていない
- 手順A・手順Bの図の横軸がそろっていない
- 対応するテキストと画像同士にまとまりがない
具体的な改善策については、この後の見出し「誰でも簡単に見やすいマニュアルを作成できる7カ条」でご紹介していきます。ぜひ参考にしてください。
マニュアルを作り始める前に決めておくこと

見やすいマニュアル作りには、準備が欠かせません。やみくもに作り始めると途中で行き先がわからなくなったり、無駄に時間がかかったりするなど良いことがなにもないからです。
そこで、ここからはマニュアル作りの「準備」について解説していきたいと思います。次の4つのポイントにしぼって解説していきますので、ぜひ参考にしてください。
<マニュアル作成4つの準備ポイント>
- 準備1:目的を明確にする
- 準備2:対象者を明確にする
- 準備3:利用環境を明確にする
- 準備4:ファイル形式を決める
準備1:目的を明確にする
まずは、マニュアル作りの目的を明確にすることが重要です。目的が明確になっていないと伝えたい内容が漠然としてしまい、結果的に活用しにくいマニュアルになってしまいます。強調したい部分や情報の取捨選択が難しくなり、レイアウトを考える上でも支障がでてしまうことでしょう。
なお、目的設定の例は下記を参考にしてください。
<目的設定の例>
|
作成するマニュアルの種類 |
目的の例 |
|
業務マニュアル |
新人教育のため、業務効率化のため、エラー防止のため |
|
営業マニュアル |
スキル平準化のため、売上アップのため |
|
製品マニュアル |
社員研修のため、顧客満足度向上のため |
準備2:対象者を明確にする
マニュアルを使用する対象者を明確にしておくことも大切なポイントです。理由は、対象者によってマニュアルの内容や伝え方が変わるからです。
たとえば、対象者によって次のように内容や伝え方が変わります。
|
対象者 |
新入社員 |
経験者(中堅・ベテラン) |
|
内容 |
・基本的なフローを重点的に説明 |
・基本的なフローは簡単に説明 ・応用的な内容を重点的に説明 |
|
伝え方 |
・専門用語は使わない |
・専門用語を使ってもよい |
このようにマニュアルを使う人の性質によって、内容や伝え方は当然変わってきます。そのため、対象者をうやむやにしたまま作業を進めてしまうと、人によってマニュアルの扱いやすさに差がでてしまうのです。
また、マニュアルのレイアウトは内容や伝え方に影響を受ける部分が大きいため、結果的に対象者を明確にすることがマニュアルの見やすさにもつながるでしょう。
準備3:利用環境を明確にする
マニュアルを使う環境としては、次のようなパターンが考えられます。
- 紙で、またはデータで
- 社内で、または工場内で、または屋外で
- パソコンで、またはスマートフォンで
- オンラインで、またはオフラインで
見出し「マニュアル作成ツールの種類」では、ツールにもそれぞれメリットデメリットがあると解説しましたが、これを想定されるマニュアルの利用環境によって選択するのも一つの方法といえます。
マニュアル作成をする前に一度、利用環境についても把握しておくとよいでしょう。
準備4:ファイル形式を決める
マニュアルの目的・対象者・利用環境までが明確になったら、最後にファイル形式を決めていきましょう。
マニュアルのファイル形式の例としては次のとおりです。
- Word(.docx)形式
- Excel(.xlsx)形式
- PowerPoint(.pptx)形式
- PDF(.pdf)形式
- 動画ファイル(.mp4、.MOVなど)
ファイル形式は、前述したようにマニュアルの目的や対象者、利用環境をもとに選択するとよいでしょう。
たとえば、紙での利用がメインになる場合はWordやPowerPointでの作成が向いていますし、あらゆるデバイス間でデータを共有する場合は動画が向いています。
具体的なファイル形式(ツール)の選び方は、見出し「マニュアル作成ツールの種類」で解説していますので、そちらを参考にしてください。
誰でも簡単に見やすいマニュアルを作成できる7カ条
「見やすいマニュアル作りって、具体的にどうしたらいいの?」という方に向けて、ここからはより具体的なポイントをご紹介していきます。色やレイアウトといったデザイン面から、フォントや文章の書き方などのライティング面までくわしく解説しますので、ぜひ参考にしてください。
<見やすいマニュアル作りの7カ条>
- 其の1:見出しを設定する
- 其の2:1ページ1メッセージを意識する
- 其の3:読みやすいフォントを使う
- 其の4:色は4色までに絞る
- 其の5:図や表を上手く使う
- 其の6:視線移動を意識する(Zの視線移動)
- 其の7:余白を意識する
其の1:見出しを設定する
マニュアルは、見出しを設定するだけで見やすさが大きく向上します。読み手は見出しを確認するだけでマニュアルの全体像を知ることができ、必要な情報を探しやすくなるでしょう。結果としてマニュアルを活用してもらいやすくなるメリットもあります。
見出しは基本的に「大見出し」と「中見出し」の2段階で作成します。必要であれば「小見出し」をあわせて活用してもよいでしょう。
また、標準テキストのサイズが12ポイントの場合、大見出しではフォントサイズを20ポイント、中見出しではフォントサイズを15ポイントにするなど、見出しの大きさでフォントサイズを変えることで、より見やすいマニュアル作りに近づきます。
其の2:1ページ1メッセージを意識する
見やすいマニュアル作成では、文字の量を調節することも非常に大切です。文字が多くなってしまうと、見づらさに加えて内容も煩雑になりやすく、見やすいマニュアル作成からはほど遠くなってしまうからです。
そこで、まずは「1ページ1メッセージ」を意識してください。1ページという大きなまとまりごとに1つの内容を書くことで、情報過多にならず見やすいマニュアル作りに近づきます。
たとえば、「服の畳み方」と「陳列の仕方」のマニュアルを作る場合は、2つの内容を1つのページにまとめるのではなく、2ページにわけてマニュアルを作成してください。
なお、より良いマニュアル作りを目指すのであれば、一文一義(ひとつの文章にひとつの事柄だけを書くこと)を意識するとよいでしょう。
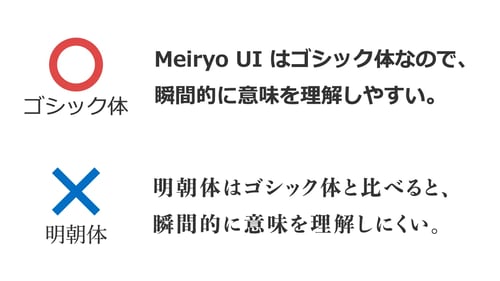
其の3:読みやすいフォントを使う
フォントも、マニュアルの見やすさに関わる大きなポイントです。
下図をご覧ください。上段の明朝体の文章と、下段のメイリオ UIの文章とでは、瞬間的な理解のしやすさに違いを感じませんか?

このように、メイリオなどのゴシック体は比較的クセが少なく、見やすさが重要になるマニュアル作成ではおすすめのフォントです。
また、数多くのマニュアル作成を手がけてきた筆者の観点からは、字体のなかではとくに「メイリオ UI」がおすすめです。通常のメイリオよりも行間が狭く設定されているため、情報が多くなりやすいマニュアル上でもコンパクトに配置することができます。
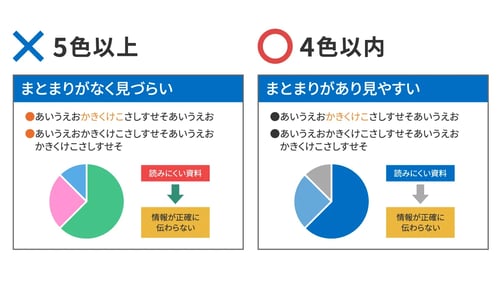
其の4:色は4色までに絞る
マニュアルは、その色使いによってより見やすく・伝わりやすく作成することができます。とはいえ、強調したい部分になんでもかんでも色を使ってしまえばいいというわけではありません。下図のように、よく考えずに何気なく色を使ってしまうと、かえって見づらいマニュアルになってしまうのです。

そこで色使いに自信のない方は、次の点を守って色選びをしてみてください。
- 色は4色までに絞る(背景色を含む)
- 配色はWeb上で探す(自分で決めない)
まず色の種類は、背景色を含んだ4色に絞ってください。また、4色の配色は自分で決めずに、Web上のサイトを参考に選んでみましょう。
配色を決めるときにおすすめのサイトを以下でご紹介します。下記のサイトは、4色のカラーバリエーションを提案してくれるサイトです。枠のサイズは色のウェイトを表しています。最も大きい枠を背景色と考えて色を選んでみてください。
参考サイト:Color Hunt
其の5:イラストや図表を上手く使う
文字だらけのマニュアルに対して「読む気が起きない……」と感じた経験が、みなさんにもあるのではないでしょうか。
文字だらけのマニュアルや取扱説明書に対して、読む気が起きないのは当然です。ですから、図や表を上手く挿し込むことによって、マニュアル特有の「とっつきにくさ」や「難しさ」を軽減してみましょう。
とくに、機械の操作手順や接客に関わるマニュアルなどは、下図のようにイラスト等を用いると伝わりやすさが大幅に向上します。「文字では伝わりにくい」と感じたら、チャレンジしてみてください。
【おすすめサイト】
ここでは、商用利用可能なシンプルで汎用性の高い、アイコン、写真、イラストの素材サイトをご紹介します。
※人物写真の利用範囲については、別途ルールが設けられている場合が多いので、都度 利用規約を確認してください。
◆アイコン
ICOOON MONO
種類が豊富でシンプルなアイコンが揃っています。
Webサイト上から色変更も可能です。
ヒューマンピクトグラム2.0
ピクトグラムと呼ばれる人型のアイコンが揃っています。
様々なポーズがあるので表現の幅が広がります。
FLAT ICON DESIGN
上記2点よりイラストに近いアイコンが揃っています。
クオリティや汎用性が高いです。
◆写真
ぱくたそ
風景や建物、食べ物、人物まで様々なカテゴリの写真素材サイトです。
日本のサイトなので違和感の少ない写真を使えます。
足成
「ぱくたそ」と同様に、様々なカテゴリの写真を集めた日本のサイトです。
O-DAN
海外の無料写真素材サイトを横断して、検索できるサイトです。
効率的に写真を選べます。
◆イラスト
其の6:視線移動を意識する(Zの法則)
人の視線の動きに関する「Zの法則」をご存じでしょうか。Webサイトやチラシをはじめコンビニの陳列棚など、ビジネスの場面で多く活用されている法則です。
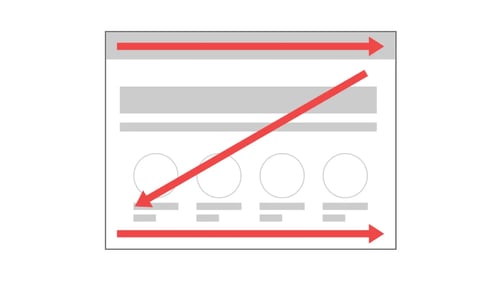
Zの法則によると、人の視線は「Z」の文字のように、左上→右上→左下→右下のように移動するといいます。そのため、4つの角では視線が止まりやすく、重要な情報を配置する点として向いているのです。くわしくは下図をご覧ください。

マニュアル作りにおいても、Zの法則にならって次のポイントに配慮するだけで見やすいマニュアルになります。ぜひ試してみてください。
<Zの法則編:見やすいマニュアル作りのポイント>
- 最初に見てほしい情報は左上に配置する
- とくに目立たせたい情報は4つ角近くに配置する
- 手順説明では、Zの流れにそって配置する
其の7:余白を意識する
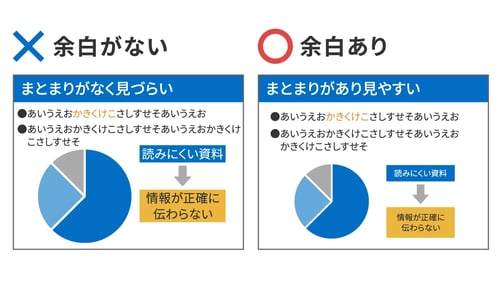
見やすいマニュアル作りのレイアウトには「余白」が欠かせません。見づらいマニュアルの例としてよくあるのが、余白がなく縦横ぎりぎりに文字や図表を配置しているマニュアルです。
下図をご覧ください。左の余白がないマニュアルと、右の余白をしっかりと取っているマニュアルでは、見やすさの違いが一目瞭然だと思います。

ちなみに、余白をとる部分としては次のポイントを参考にしてください。
- ページの周囲
- タイトル(見出し)の周囲
- 図表の周囲
- テキスト(まとまりごと)の周囲
今すぐ使えるマニュアルテンプレート
ここまでは、見やすいマニュアルの作り方についてくわしくお伝えしてきました。
しかし、結局のところ「1から作るのは面倒だ…」と感じた方も多いのではないでしょうか。
そこで今回はここまで読んでいただいたお礼に、見やすいマニュアルが簡単に作れる「マニュアルテンプレート」をご用意いたしました!無料でダウンロードできますので、ぜひご活用ください!
まとめ
マニュアルを作る際に重要になるのがその「レイアウト」。見やすさに配慮したマニュアル作成をしたいものの、多くの人にとって適切なレイアウトで作成するのは至難の業です。ぜひテンプレートを参考に見やすくわかりやすいマニュアル作成を行ってみてください。